Development workflow for ActionKit templatesets
egj actionkit , actionkit templates
I've been trying to find a good development workflow for editing ActionKit templatesets for a very long time now.
For a while, I got used to just coding my changes directly in ActionKit's web interface. Obviously this is not an ideal editing environment, but the ease of previewing draft changes live against a page outweighed the annoyances of coding in a browser for me.
When you're trying to maintain your templateset in a Github repository, though, coding directly in ActionKit's web interface quickly becomes unmanageable -- when you're done drafting changes and ready to publish, you have to re-code them all over again locally so that you can push them to your Github repository... or push them live through ActionKit, then download the template files as a ZIP archive, then extract that to your local Git clone, then push. Either way, it's too many steps and too error-prone.
I've tried using ActionKit's "Github preview branch" functionality, but it doesn't really work for me -- committing every time I want to try out a draft change is way too noisy, and pushing & waiting for the webhook to reach ActionKit is way too slow.
But! I recently had a revelation about how all the pieces are meant to fit together, and how to have development practices that are both good (coding locally, keeping clean commits, pushing to Github only when ready) and also convenient (fast live previews, no shuffling patches back and forth). In retrospect it feels obvious, but since it took me years to figure it out, I thought I should blog about it anyway.
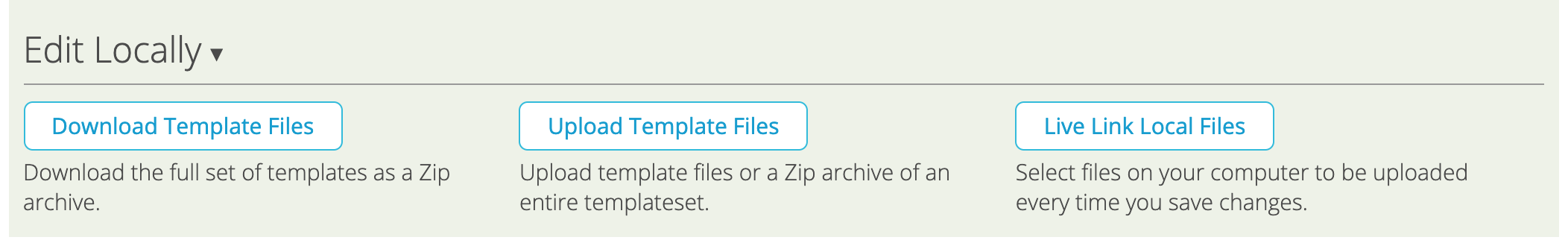
The key feature is ActionKit's "Live Link Local Files" button:

This feature lets you drag and drop a folder full of template files from your local machine onto the ActionKit admin page. ActionKit's Javascript code will then "listen" for changes to your local files, and when there's a change, it will silently save that local file as a new template draft, which you can preview against a live page as you normally would.
I had tried this feature a few times, but for some reason, it never occurred to me that you can "live link" a directory that's also a local Git clone.
This will do exactly the right thing: ActionKit will listen for changes on all your local template files, and it will ignore all the .git files that happen to be in the same directory.
So, with this feature, the workflow is just:
- Clone your templateset repository from Github to your local machine
- Visit the corresponding ActionKit admin URL for the templateset in your browser (e.g. https://act.your-actionkit-site.com/admin/cms/templateset/3/templates)
- Click the "Live Link Local Files" button and drag-and-drop your local working copy of the Git repository into the browser window
- Close the popup, and use the "Search for a page to preview" + "Preview" tools to turn on preview mode in a new tab
- Make sure to leave the https://act.your-actionkit-site.com/admin/cms/templateset/3/templates browser tab open so that ActionKit can keep listening for local changes
- Code locally! And commit (without pushing, or pushing only to feature branches) as frequently or infrequently as you want.
- Every time you save a change to a template file, ActionKit will conveniently update a corresponding draft.
- You can then reload your preview window to preview & test the changes.
- When you're satisfied and ready to deploy the changes live, just make sure everything is committed, then push to your master/live branch on Github.
- ActionKit's webhook listener will pick up the changes, deploy the live code, and you can now exit preview mode and close the https://act.your-actionkit-site.com/admin/cms/templateset/3/templates browser window until next time.

